Model progress timeline
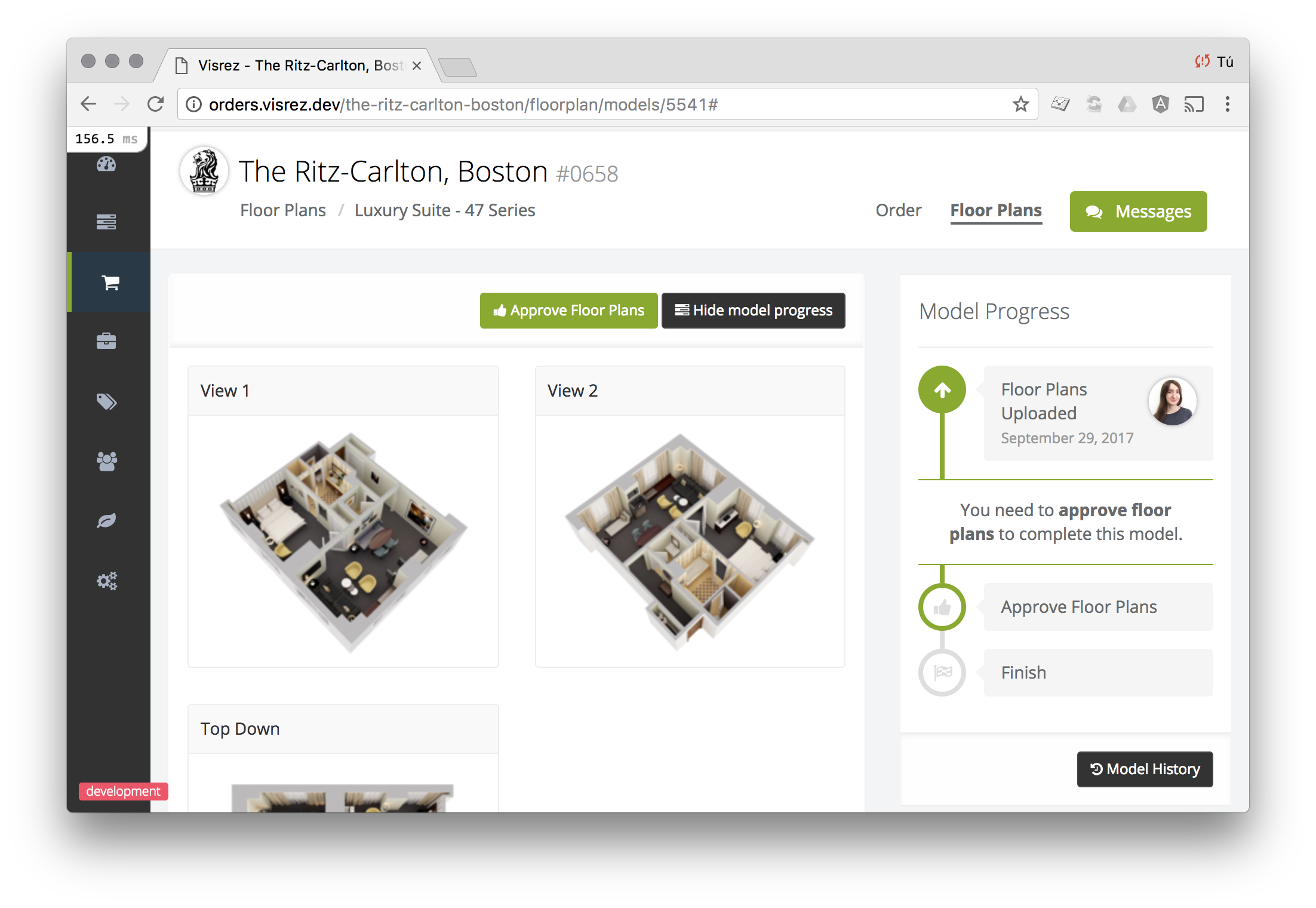
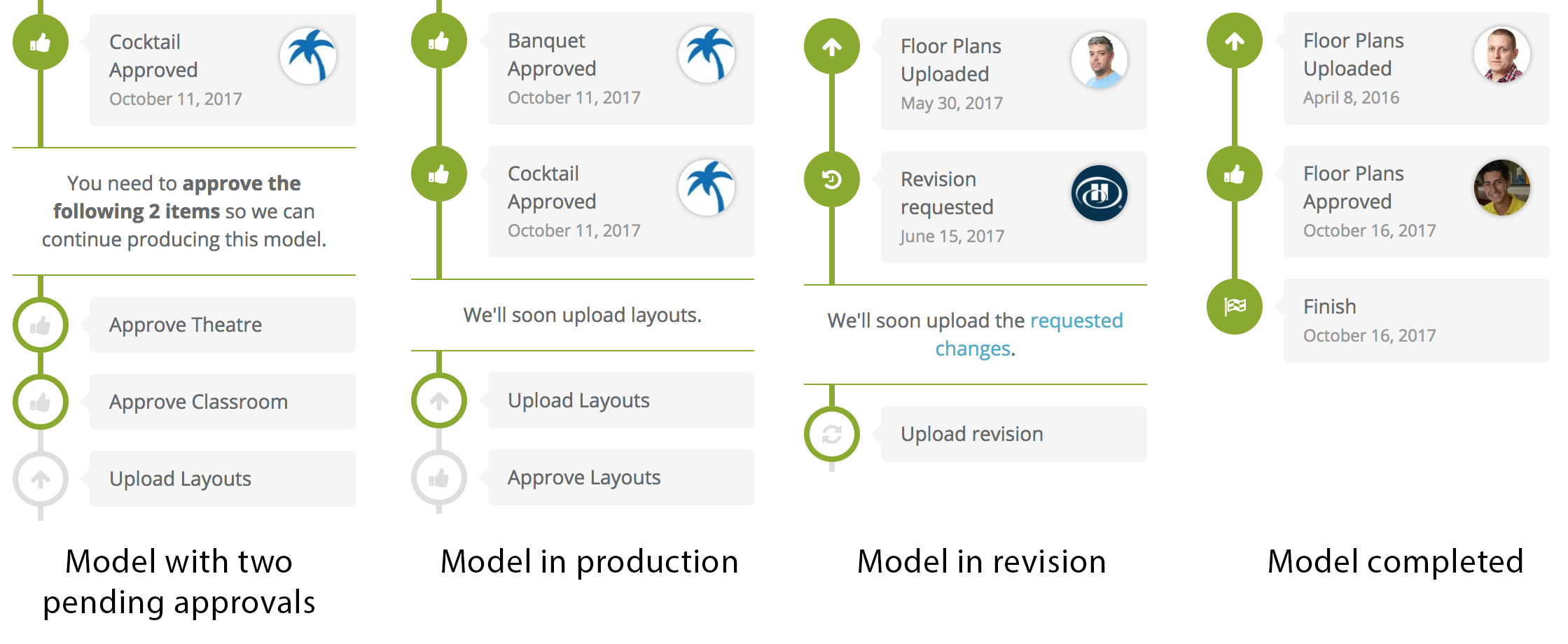
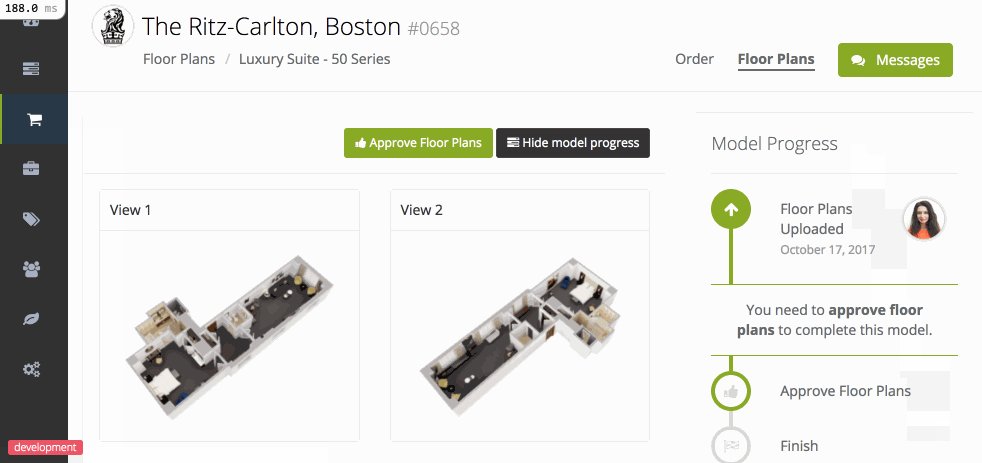
We’ve just launched the first version of the model progress timeline. Its purpose is to help our clients understand at what point we are in the production process.

Another reason to have this, is to make it clear for clients if something is pending on them or if they should just keep waiting until we upload whatever is next.

So we display a small text with indication of what can be expected next.
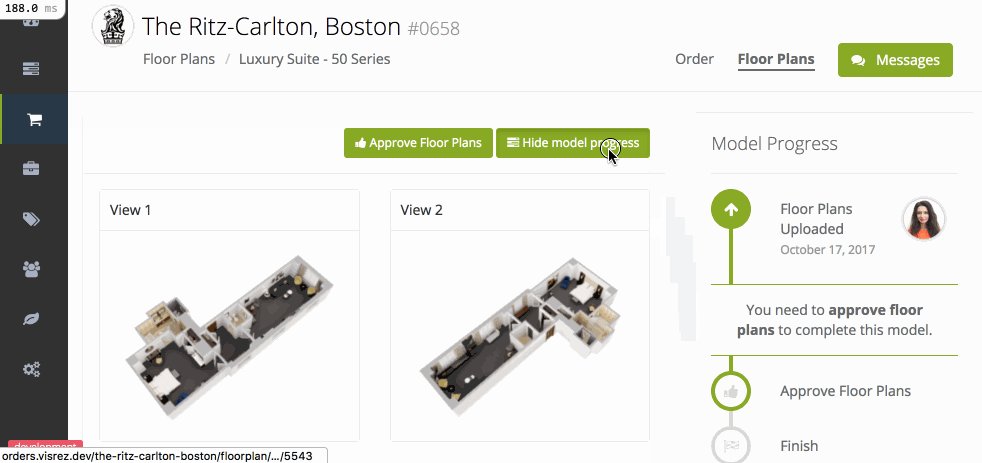
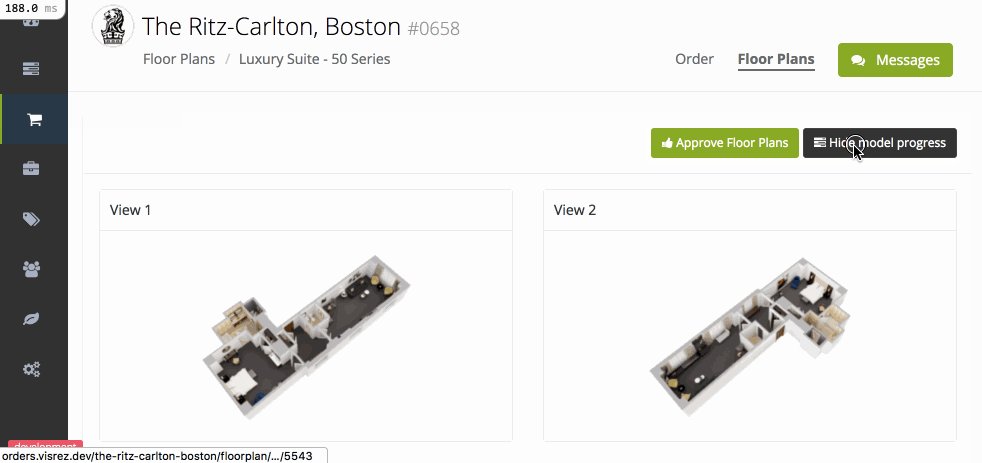
Toggle side column
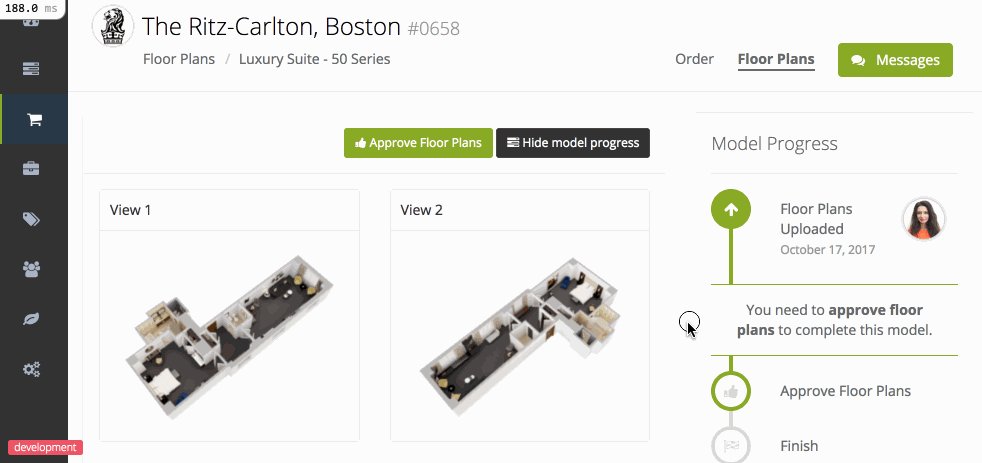
The progress timeline is always shown in the right hand side column, this column is collapsed by default when the order is completed or in production.
It’ll be expanded by default whenever something is pending on the client. This is to make it more explicit to them that we can’t continue without their feedback.

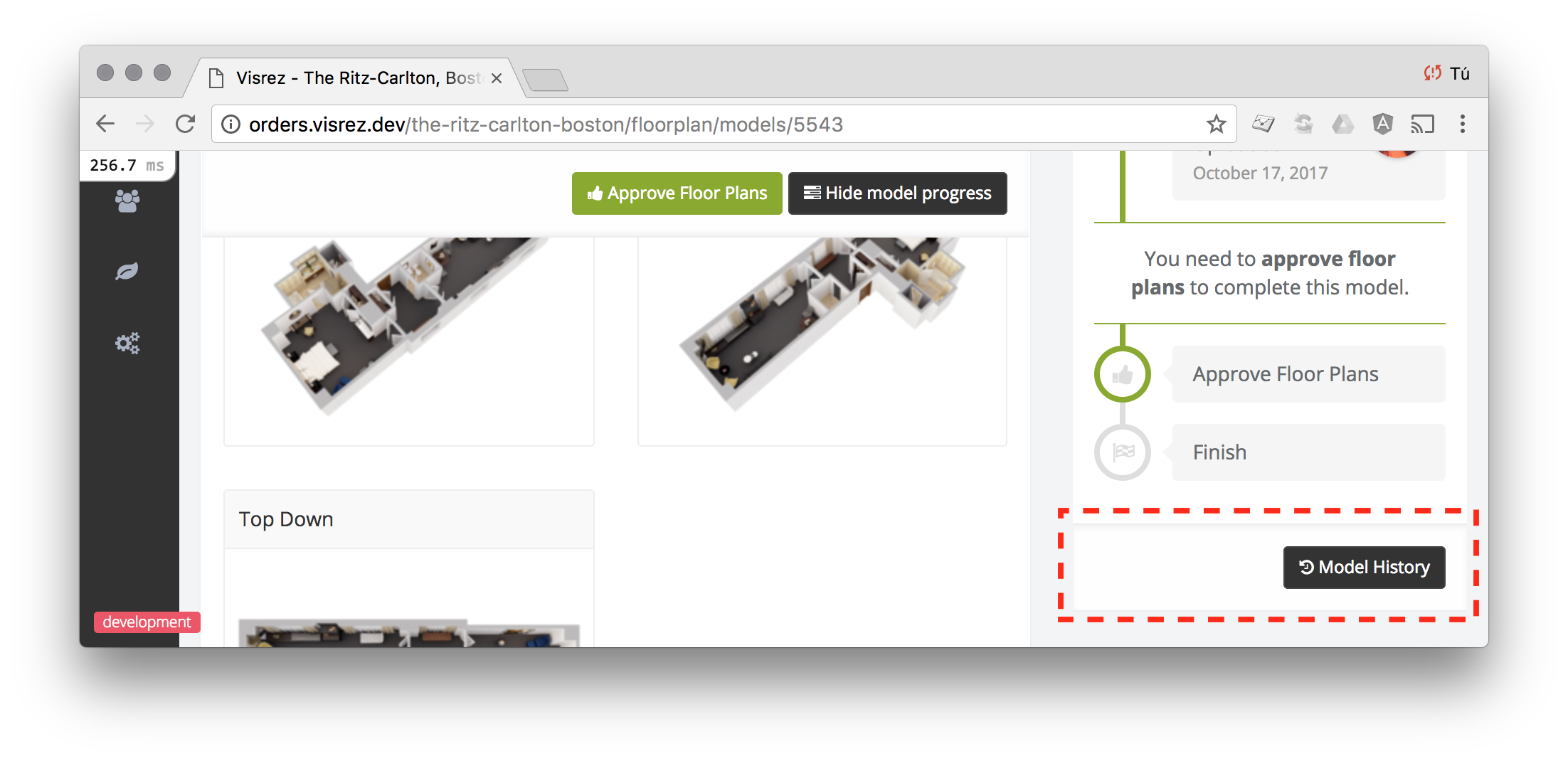
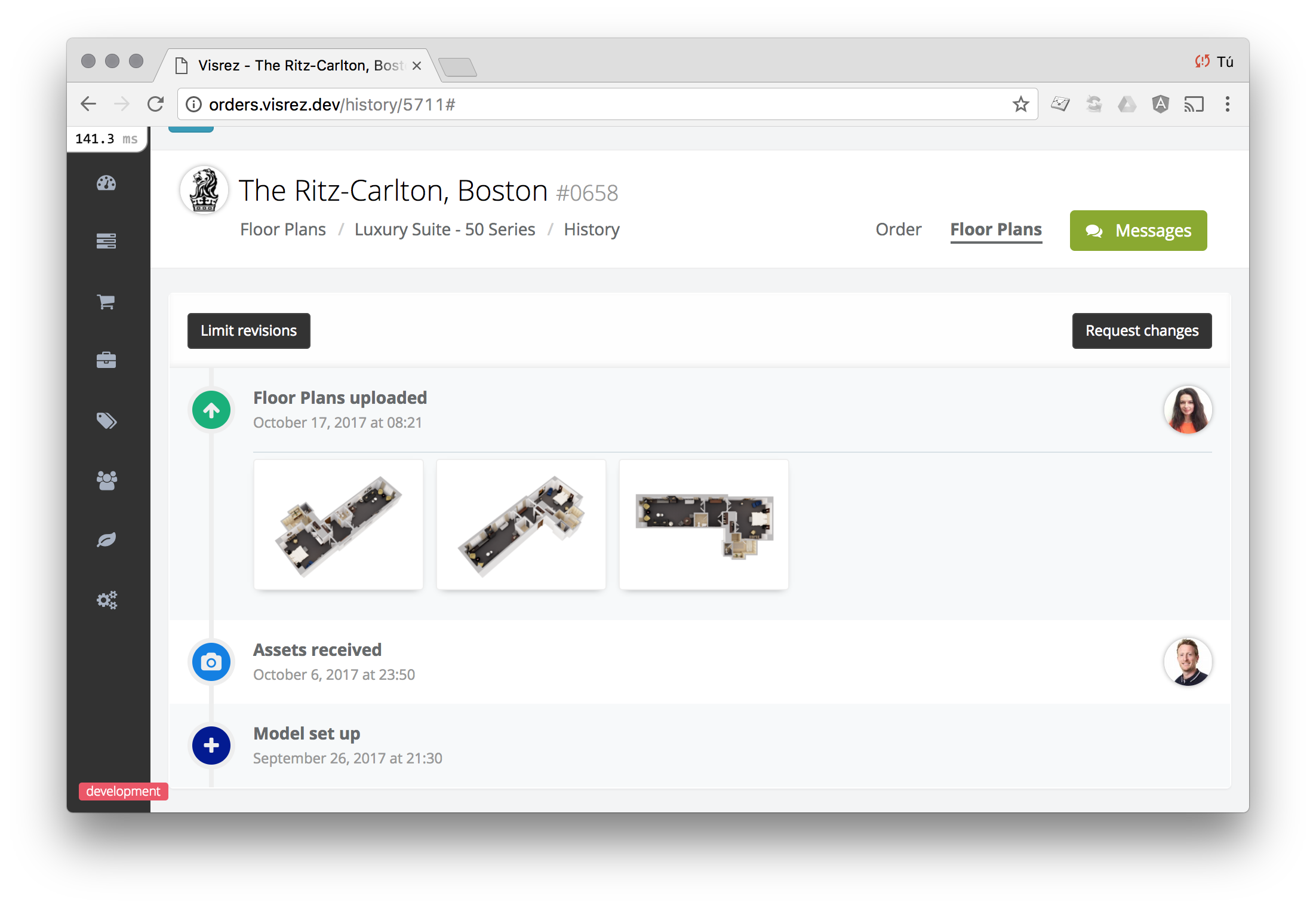
Model history
The screen we previously had to see the whole history of the model is now only available to team members. This screen is still useful to see the past events with more detail, but also it can be used to force a revision request or to limit the amount of remaining revisions.

Clients won’t find the following link.