Creating fast models
As part of the September release, we added a performance checker to the uploader, so we can measure how hard is for the builder to draw a model before pushing it.
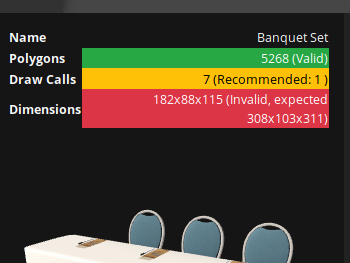
Performance Check
Two values are checked:

Polygons
In order to maintain an acceptable number of polygons in the screen, we set the next values as recommended:
- For Objects: 10.000 Polygons
- For Spaces: 75.000 Polygons
Draw Calls
Three.js developers recommend to not exceed 20 draw calls. This is too few for our needs, considering we may need to show tens of objects in some plans, but still we need to make an effort to ensure we never reach up to 500 calls. The recommended values are:
- For Objects: 1 Call
- For Spaces: 15 Calls
How to reduce the amount of calls
The Builder needs one call to show each mesh (geometry + material) so the best way to reduce calls is merging geometries and making them share the same material.
Example: Classroom
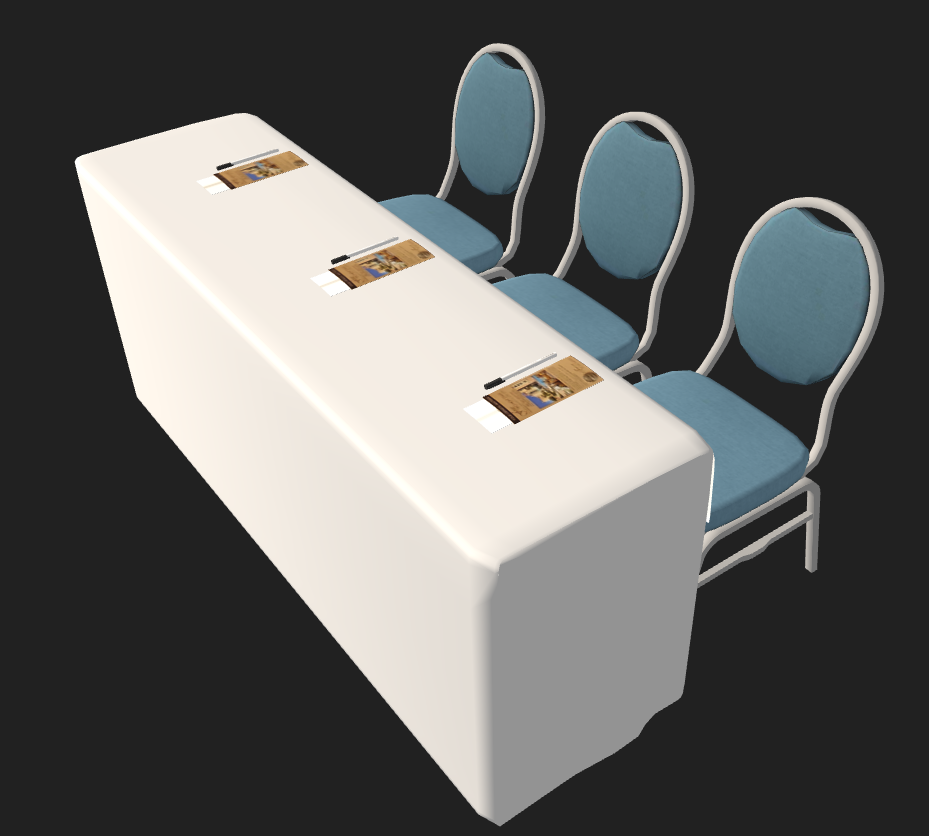
Let’s consider this object:

This object needs 7 calls to be drawn:
- Table: No texture, grey
- Chair frames: No texture, metallic
- Chair cushions: Textured
- Pens: Textured
- Pen caps: No texture, black
- Flyers: Textured
- Papers inside flyers: Textured even when the texture is not visible
We could easily merge all textured meshes into one, sharing the same texture, and reduce from 7 to 4 calls.
- Table: No texture, grey
- Chair frames: No texture, metallic
- Chair cushions, pens, flyers and papers: Textured
- Pen caps: No texture: black
We could also use a part of the previous texture and paint it black and grey, so we can merge the table and the pen caps and therefore having two calls.
- Chair frames: No texture, metallic
- Table, chair cushions, pens, caps, flyers and papers: Textured
Unfortunately, we can’t merge the chair frames if we want to keep the metallic effect. Having metallic reflections is cool but takes resources and maybe is not worth paying an extra call plus computing time to have it, specially if we have to draw tens of these objects. Having the object tested in the scene will give us a clue on how much optimization we need.
Some other considerations
Transparencies
Using transparencies, as it happens with the metallic effect seen above, needs an extra call plus computing time, so this must be taken into consideration in order to improve performance.
Layout template feature in the Builder
Some releases ago we added a new tool to create layout templates directly from the new plan dialog. This feature allows the user to create complicated layouts like U-Shapes with one click. For this to work with so many potentially different objects we have in the Library, the Builder is relying on the shape of some meshes inside models to know how to place them in the space. In particular, this affects two categories:
- Classrooms: The Builder needs to find the table inside the model
- Cabaret: Same, the Builder needs to know what in the model is the table
Unfortunately the only way for the Builder to find the tables in these models is to give them a mesh, and therefore a new call. So In the case of the classroom seen above, it should be finally uploaded like this:
- Table: No texture and colored grey. The Builder needs it to know how to arrange a U-Shape.
- Chair frames: No texture, metallic
- Chair cushions, pens, caps, flyers and papers: Textured
Airwalls and non-solid objects
The same way, the Builder needs each airwall and non-solid object to have its own mesh and call, there’s not much we can do here, but it’s not so important since we’re only loading the space once in the scene.
