VR App thumbnails
Here’s how to set a custom thumbnail for a VR App in the platform. I’ll use Pegasus Ballroom to demo this feature.
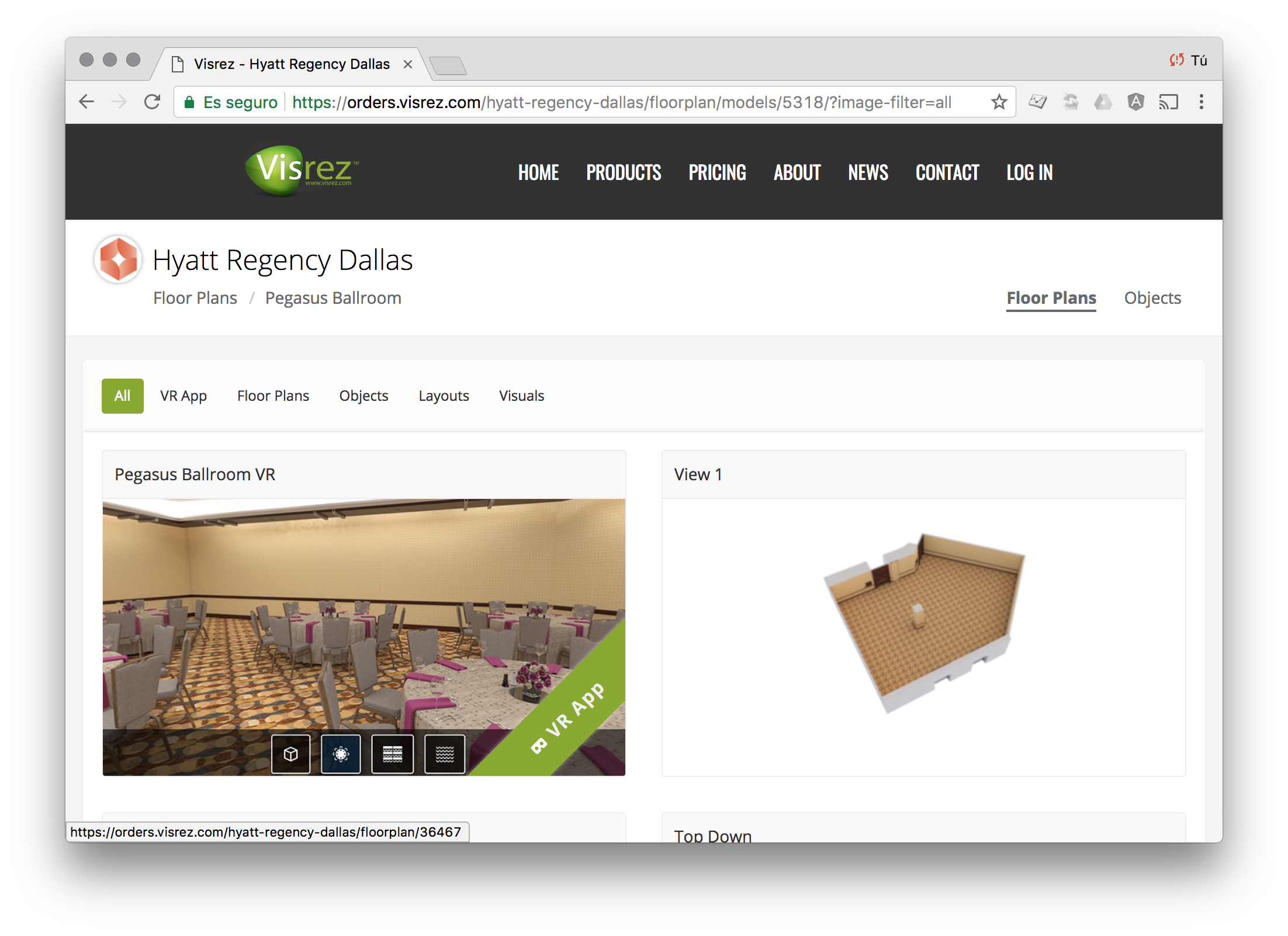
When no thumbnail is set up, a default image is used. This is how the VR App looks before setting up a thumbnail:

We want to use a thumbnail that shows some of the app controls and has higher quality, let’s go through the steps to accomplish this.
- Create a screenshot. Preferred height is 480px and width should be
at least 1.5 times bigger than width, so 720px minimum in this case.
Any other size will work as well.

- Include the screenshot in the
static_assetsdirectory, so the thumbnail will be available at/static_assets/thumbnail.jpg. The easiest way to do this is updating thecustom/assets.jsonfile, adding the following entry:{ "local":"static_assets/thumbnail.jpg", "src":"URL_TO_THUMBNAIL" }You’ll have to upload your thumbnail somewhere accessible by the deployment server during build. We’re using S3 in this example.
- Just commit & push, this’ll put the thumbnail available at the following URL:
https://vr.visrez.com/hyatt-regency-dallas/pegasus-ballroom/static_assets/thumbnail.jpg.
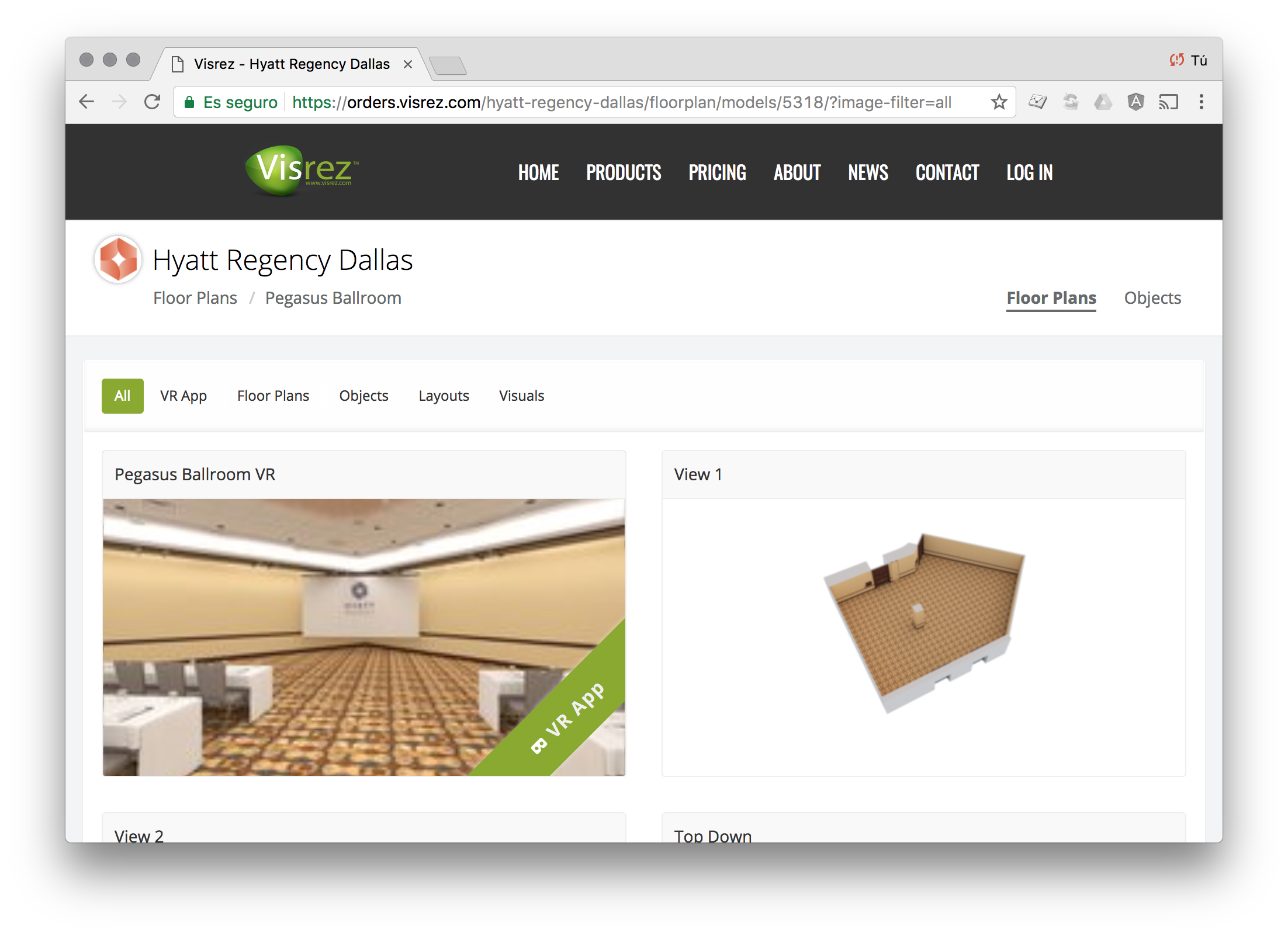
This is the end result: